※掲載リンクはアフィリエイト広告を含む場合があります。
Googleのウェブページを高速表示するAMP。アンプにはインスタストーリーみたいなウェブストーリーと言うものが存在。
このブログでも過去に何度かプラグイン等を使用して作成、投稿したことがある。
諸々難点などもあって使う事は少なかったんだけど、今回Google公式のウェブストーリー作成プラグインが公開されたとのことで試しに作ってみた。
とりあえず作っただけなので内容はありません。超てきとう。
INDEX
※PC版の画像など随時追加中
こちらにパソコンブラウザでの画面など随時更新予定。
とりあえずアイキャッチ差し替えました。すごいぞこれ・・・w
- ブログ内の画像使用可能。検索もできる
- Unsplashの画像使用可能
- 画像やテキストはドラッグで直感的にサイズ変更や回転、拡大縮小可能
- 配置コンテンツはレイヤーで管理。
- 編集スタイルの保存もできる?
- Webストーリーのテンプレートから作成可能
スマホで触った感じだと画面見切れてよくわからなかったけど、PCで触ったら機能充実しててびっくりすぎるw
以降の項目はスマホ画面でとりあえず試したかんじです。
実際にGoogle公式 WordPressプラグインで作成した「ウェブストーリー」
以下、ウェブストーリーのURLをWordPress(ワードプレス )の投稿画面に貼り付けして埋め込み形式で表示。ちゃんとしたの後ほど作成予定。
ウェブストーリーを投稿後表示された画面に通常投稿への追加ボタンがあったのでタップしたところ上の感じで自動で追加。

スマホからだと、今見てもらっているこのページ自体がAMP表示になるため、ただのテキストリンク表示なのを確認。※環境依存?
PCで(非AMP)確認したところ、記事内でプレビュー再生可能っぽい。

これ自体は前からなんだろうか?前に設置した事はあるけどこうはならなかったような気も
Google公式ウェブストーリーWordPressプラグインの追加方法
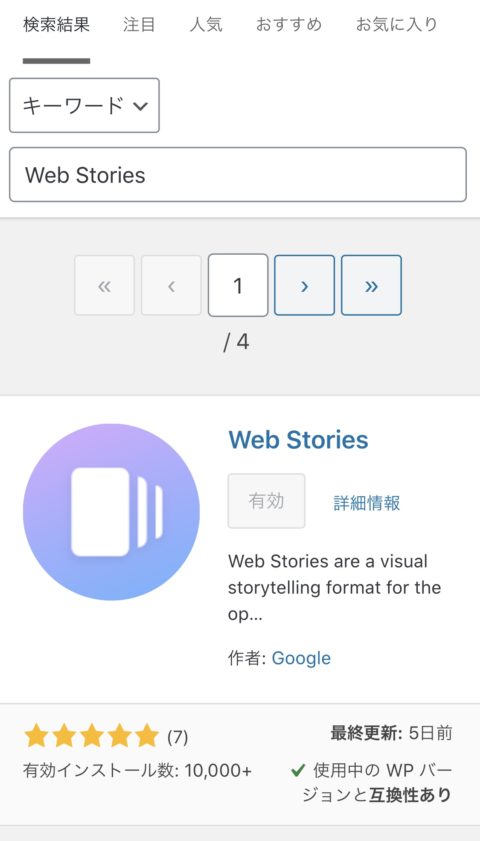
WordPress(ワードプレス )のプラグイン検索で「ウェブストーリー」を検索するとこんな感じのプラグインが表示。

配布元の名称がGoogleとなっているのを確認した上でインストールしましょう。
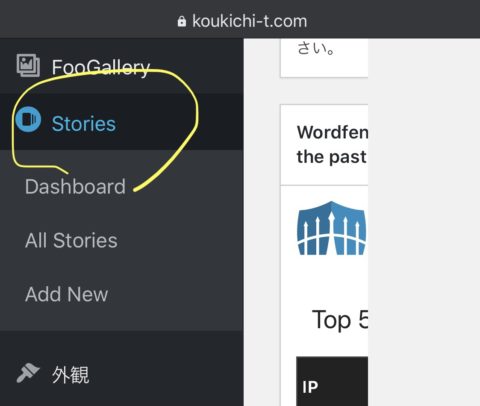
有効化すると左のサイドメニューに「Stories」と言うメニューが追加されます。

「外観」の上に表示されてました。追加しているプラグインによってずれる場合もあるかもだけど。
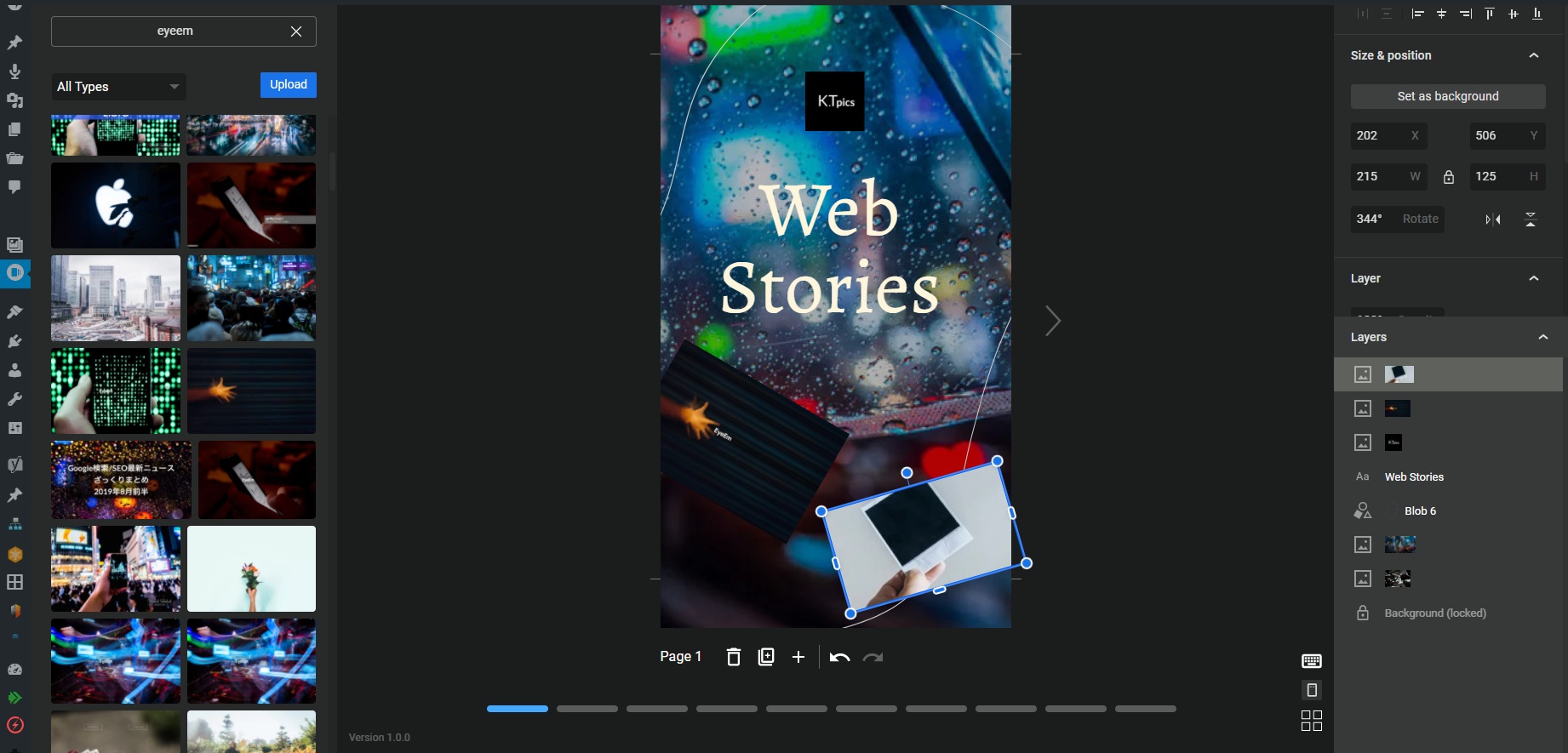
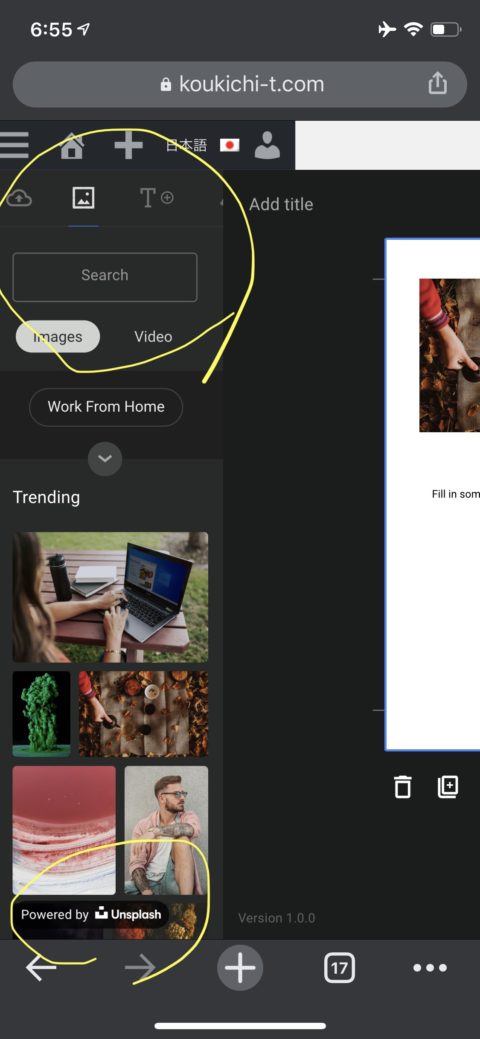
ウェブストーリー作成画面はこんな感じ※スマホブラウザから
iPhoneで作ったのでめちゃくちゃ見づらいけど。スマホからでも何とか作れるには作れそう。かなり厳しいけど。
ざっくり説明すると画像や動画、テキスト等を追加、配置して公開と言う感じ。各項目には割と細かな設定が用意されている印象。

CanvaやAdobe Spark Postみたいに無料の画像素材を使って作成が可能。個人的にも写真の配布をしているUnsplashから利用できる模様。
ちょうどうまいこと「Unsplash1年使った結果」みたいな記事はアンプストーリーで作成していたっぽい。なんか壊れてるけど。
このプラグインの場合は非アンプ表示でもウェブストーリーのプレビューはされていないので、前述の記事内でアンプストーリーが表示されるのはGoogle公式プラグインの使用ってことだろうか。
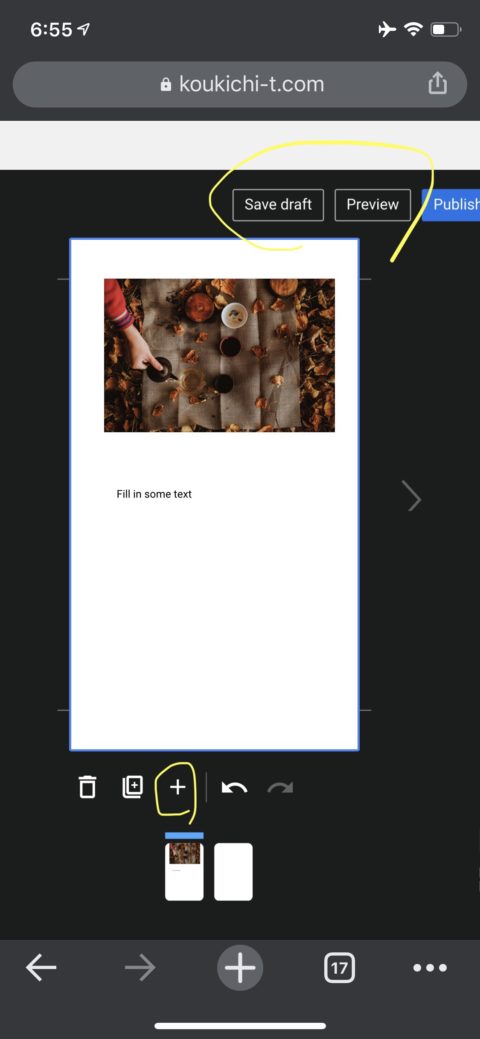
Google公式プラグインでウェブストーリーの作り方。使い方
今回テストで作成したウェブストーリー内の画像と動画も素材から選んで設置。
ウェブストーリー内のページは「+」ボタンから追加して各ページごとにデザインを設定できる。

テキスト部分にURLのリンク設定なども可能。実際のウェブストーリーズを開いて上の画像のテキスト箇所をタップしてもらうと飛べるのが確認できる。
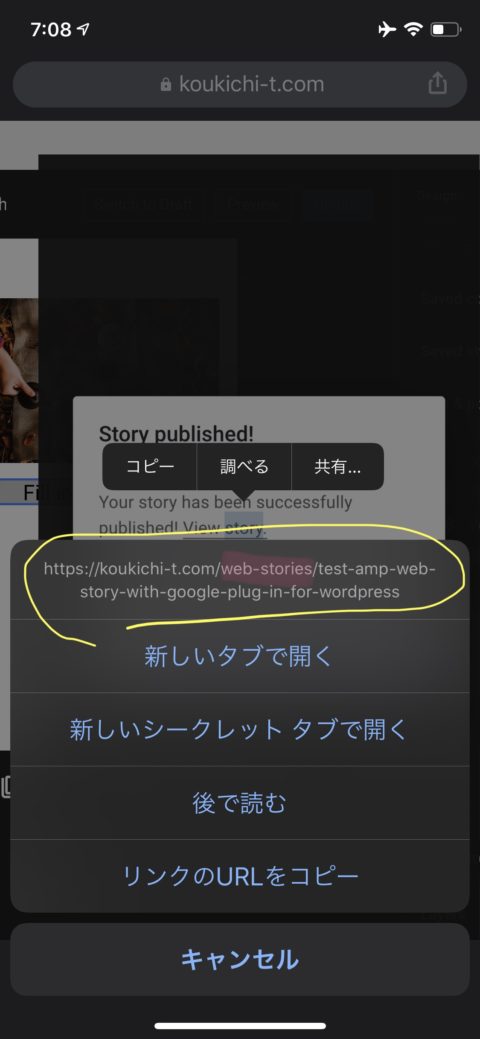
公開ときのURLは画像のような感じ。

スマホからの画面をスクショと言うこともあって分かりづらいかと思うけど、タイミング見てPC版の画面も確認追加しようと思います。
Google公式ウェブストーリー作成WordPress(ワードプレス )プラグインで投稿後のGoogle検索結果の表示
サイトマップだとかそういうところがどういう扱いになるかとか全然不明だけど、とりあえず公開直後にアンプストーリーのタイトルで検索したところ見当たらず。

サーチコンソールからURL検査ツールでインデックス登録申請したところ、すぐに検査結果に反映。

※AMPの⚡️マーク出てないのは、カバー画像設定し忘れてたのでAMPエラー出てたのかも?修正したので後でどうなったか追記予定です。
ただしアンプマークはついておらず、過去にアンプストーリーを作成した際の検索結果表示とはちょっと違う印象も。
Google公式ウェブストーリー(旧AMPストーリー)プラグインの仕様上の問題なのかなどはよくわかってない。
例えば、画像検索結果にストーリー内に配置した画像が反映してアンプアイコンのアニメーションが表示されたりと。そういったのは現時点では確認が取れなかった。
とは言え公開直後と言うのもあってまだ反映されていないだけかも?
全体的に今回触れた内容が何を意味するかというところからして自分でも把握ができていないど、メモ的に残しておいて後で回収して行けたらと思います。