※掲載リンクはアフィリエイト広告を含む場合があります。
前に発表されたのが実装て話?Google画像検索結果でAMP対応サイトの画像を開くと下にウインドがチラッと。
Googleモバイル画像検索結果で画像ページを開くとAMPページを対象に画面下部にサイトヘッダーが表示される。
ユーザーはスワイプまたはタップすることで素早くページを表示可能。
ページの高速表示でユーザーの待機時間を減らせるのが一番のメリット。
また、2019年8月サーチコンソールでSwipe to Visitからの流入計測も可能に。
INDEX
- 1 【動画】Google画像検索結果からAMPページをスワイプで高速表示「Swipe to Visit」機能解説
- 2 追記。8月21日。サーチコンソールでSwipe to Visitからの流入計測可能に?
- 3 非AMPページとの差別化!ヘッダーがCTAボタン化?AMP圧倒的有利!
- 4 UX的にも有利?Google画像検索結果、画面下部からAMPページ遷移のメリット
- 5 Google画像検索結果「AMPエラー時」?はキャラが泣いてるw
- 6 【動画】Google画像検索結果スワイプアップからの「ウェブストーリー(AMPストーリー)再生」のかんじ
- 7 Googleにありがちなサービス閉鎖「AMP止めます!」は今のところなさそう?
- 8 【動画】余談:グーグル画像検索結果からGoogleレンズで類似画像検索できるのさっき知った
- 9 まとめ。Googleモバイル画像検索結果、AMPページのスワイプ高速表示
【動画】Google画像検索結果からAMPページをスワイプで高速表示「Swipe to Visit」機能解説
Google画像検索結果からAMP対応ページのスワイプ表示。非対応ではでない当たり前。AMPエラーあると?泣いてるの出るw #メモ pic.twitter.com/nbcd1rjCB6
— KT (@Koukichi_T) July 27, 2019
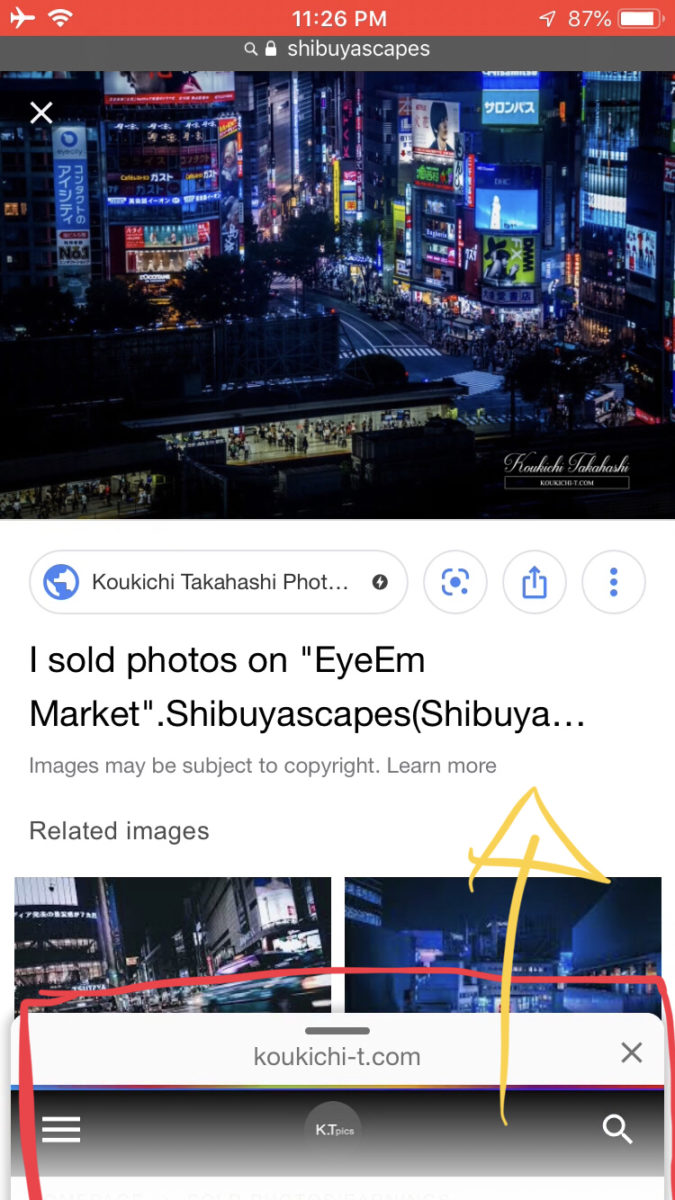
Google画像検索結果で特定の画像を選択、対象画像が表示されると、AMPページの場合「画面下部にサイトのヘッダーが表示される。」ドメイン名のみしか見えない場合も?

スマホでGoogle画像検索結果から特定の一枚を閲覧。するとAMPページでは画面下部にウインドウが表示され、対象AMPページのヘッダーがプレビューされる。 
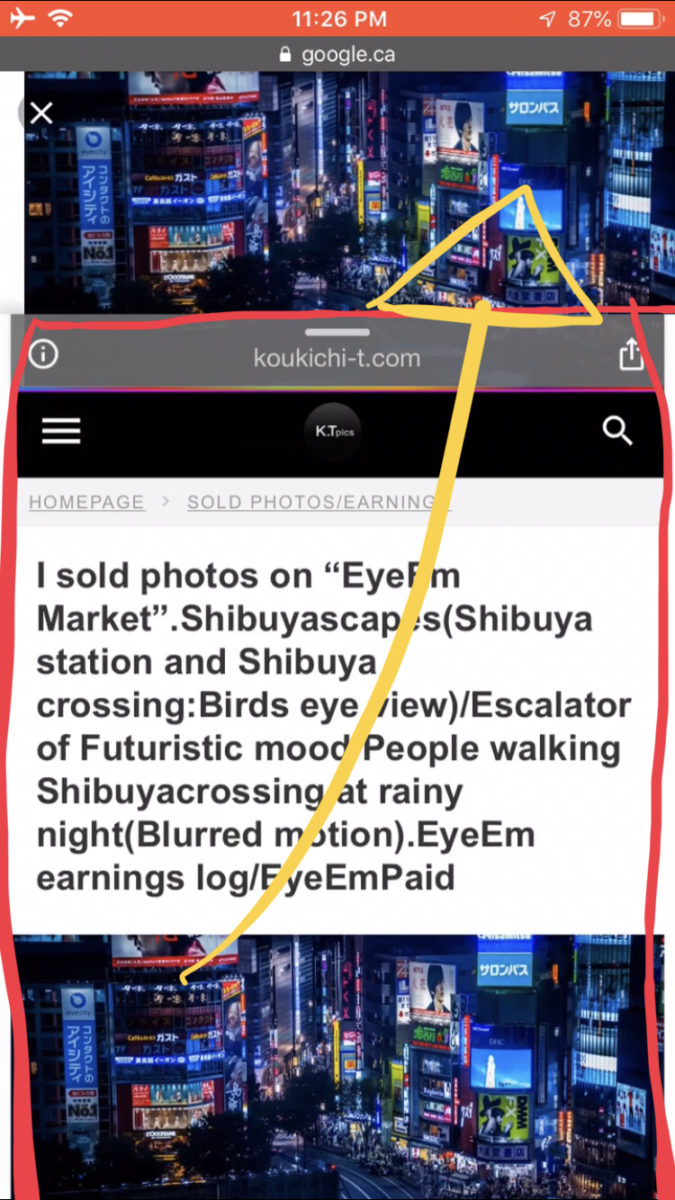
ユーザーが下部表示のヘッダーをスワイプアップ、もしくはタップすると、ウインドウが上に伸びてAMPページを表示。
ユーザーがヘッダーをタップ、もしくはスワイプアップすると対象ページが表示。
「高速表示」と書いたけど高速表示なのかは謎。Google公式ブログにそう書いてあったので書いてみた。
Official Google Webmaster Central Blog: Helping publishers and users get more out of visual searches on Google Images with AMP
As previewed at Google I/O, we’re launching a new AMP-powered feature in Google Images on the mobile web, Swipe to Visit, which makes it faster and easier for users to browse and visit web pages. After a Google Images user selects an image to view on a mobile device, they will get a preview of the website header, which can be easily swiped up to load the web page instantly.
Google I / Oでプレビューされているように、私たちはモバイルウェブ上のGoogle Imagesで新しいAMPを搭載した機能であるSwipe to Visitを開始します。 Google Imagesのユーザーがモバイルデバイスで表示する画像を選択すると、Webサイトのヘッダーのプレビューが表示されます。これをスワイプすると、即座にWebページを読み込むことができます。
実際のところ、ふつうにタップしてサイト表示するのと比較して速度的に速いってことはない気も。
追記。8月21日。サーチコンソールでSwipe to Visitからの流入計測可能に?
ampエラーでページがamp解除された影響か現在画像検索でSwipe to Visit非対応になって直らないw
画像検索結果でヘッダー表示されている人にはサーチコンソールからSwipe to Visitタブ見えるんだろうか。AMPの下に表示されるて書いてあるような。
非AMPページとの差別化!ヘッダーがCTAボタン化?AMP圧倒的有利!
画像検索結果画面下部のヘッダーチラ見せはAMP非対応ページより確実に訪問数は増えそう。
https://twitter.com/koukichi_t/status/1155317567793221632?s=21
例えば既製品を販売してるショップとかの場合、同じ製品画像が検索結果に山ほど並ぶわけで。そんな中、Swipe to Visitによるヘッダーチラ見せは相当な威力を発揮しそう。
画像検索結果上位表示はみんなあんま力いれないのか割と楽だし、今後グーグル画像検索SEO対策する人増えたらあれだけど。
UX的にも有利?Google画像検索結果、画面下部からAMPページ遷移のメリット
参考:インスグラムストーリーズのCTAボタンからIGTVへの遷移
インスタストーリーズのスワイプアップとかもそうだけど、スマホ画面下部からアクション可能ってのは地味に効果ありそうな。指伸ばすのめんどくさいし。
あ、嘘だリンク貼れてた#Instagram #IGTV pic.twitter.com/aPoTHD9s5K
— KT (@Koukichi_T) June 21, 2018
今回の「Swipe to Visit」はまさにこの感じ。インスタに限らずこの動作はあるだろうけど、利用ユーザーの多いインスタのUX、すでに何度も繰り返し体験してるであろう「スワイプアップ」は多くのユーザーにとって快適な閲覧方法とも言えるかも?
AMPの恩恵「高速表示」+αの「感覚的なあれ」

GoogleキャッシュからAMP表示するわけだし、当然速度は速い。けど、それだけではなく感覚的に表示が早く感じるみたいなところもありそう。というか、そこに意識がいかないみたいな。上方向へのアニメーション効果とかも含めて「待機時間」て感覚や意識が薄れそうな。
感じかたって重要で「待機時間だと受動的」、待機て印象が薄れると「選択肢への自分の決定事項って感覚を損なわなそう」阻害を感じず、意識へのノイズが入らず、見ようという意欲自体が損なわれず、コンバージョン率アップにも繋がりそうな。てきとうw
Google検索結果閲覧中ユーザーは「必ずなにかを探してる」SERPs上で更に訴求の
そしてなによりも重要なのは、インスタストーリーズと違ってGoogle SERPs閲覧中ユーザーは確実に何かを探しているわけで。
そう考えるとこれすごそうだな。新時代、次世代SEM/SEO感ある。
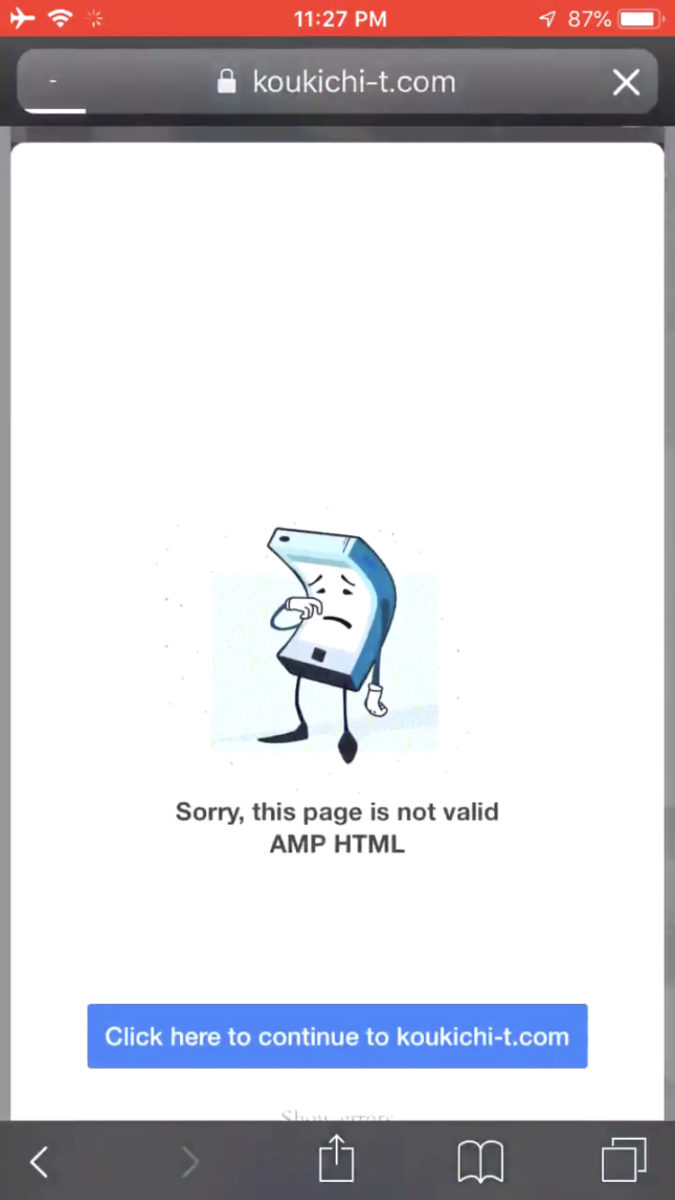
Google画像検索結果「AMPエラー時」?はキャラが泣いてるw

AMP非対応の通常ページではそもそも画面下部のウインドウが表示されないので、スワイプアップでエラーってことはAMPエラー出てるとかだろうか?
エラーページの下にボタン出てページぺアクセスは促してくれる。けど、飛んでみるとふつうにAMPページが表示されてた。
Google側のキャッシュとの時差なのか、WordPressのAMPプライグイン側のあれで思い当たるところがないわけでもないのでこちら側の問題だろうか。ちょっとわかんないけど。
【動画】Google画像検索結果スワイプアップからの「ウェブストーリー(AMPストーリー)再生」のかんじ
見逃してたけどAMPストーリーズはこうなるからカバー画像上部に見せたいもの入れとくだけで済みそう。インスタストーリーズ風に垢アイコン、タイムスタンプ、from的なの入れたらより一層。試す pic.twitter.com/4WIiERVXiN
— KT (@Koukichi_T) July 28, 2019
ちゃんと表示されるんだろうか?とちょっと疑問だったので試しに。結果、ふつうに表示された。
ウェブストーリー(AMPストーリー)ならカバー画像いじるだけでバナー感出したり誘導効果つけるの楽ちん
-Google画像検索対策-SEO最新情報2019-2-675x1200.jpeg)
前述の「AMPヘッダーのCTAボタン化」に絡むところだけど、これ、ウェブストーリー(AMPストーリー)トップページのカバー画像(背景画像)の上部にコンテンツにマッチした内容、もしくは画像検索ワード想定、逆算で訴求とか楽そう。
通常ページの場合は動的にヘッダーを変化させてキャッシュさせるみたいな事前準備や対応必要だけど、ウェブストーリー(AMPストーリー)なら極端な話、背景画像の上の方にキャッチコピー入れるとか、カラー変更するとかただそれだけで済むし。
これ商品販売とかにはかなり効果高そうな。
Google ウェブストーリー(AMPストーリー)と私
ウェブストーリー(AMPストーリー)に関しては2018年2月だっけ?発表された時に即試しに作ってみた。
WordPressの記事をAMP化するのが困難で放置してたけどプラグインとか出てるのに気づいて試行錯誤。
https://twitter.com/koukichi_t/status/1140489929220247552?s=21
見た目は後回しでSEO的にどうなのか?とかそういうところテスト兼ねて投稿中。
Amp for WordPressで色々試してるあれカテゴリ
Googleにありがちなサービス閉鎖「AMP止めます!」は今のところなさそう?
今の流れ見てる限り突然AMP廃止みたいなことにはならなそう?
オリジナルドメイン表示の話も進展してるみたいだし。それでも終わることはあるだろうし、わかんないけどw
Google検索結果AMPページがオリジナルURLで表示可能に?「Signed Exchange」
https://koukichi-t.com/archives/14059/amp#GoogleAMPURLSigned_Exchange
これよくわかってなかったけど、いや言ってることはわかるんだけど。というのは以下で解決。
Google SERPs AMPオリジナルURL表示。その後の展開「AMP Real URL」
答え書かれてた
— KT (@Koukichi_T) July 24, 2019
"さらに重要なのは、これまでと同様に、サイトが Google の AMP キャッシュから提供されていることです。SEO やウェブのパフォーマンスには一切影響を与えません。"
その他、ウェブストーリー(AMPストーリー)専用の表示枠がGoogle検索結果に登場みたいな話もあるし、AMP公式がYouTubeでなんかやってたり活発に動いてる感はある。
【動画】余談:グーグル画像検索結果からGoogleレンズで類似画像検索できるのさっき知った
前からぽいけど。知らなかった画像検索結果からGoogleレンズ pic.twitter.com/b85rEwNR7w
— KT (@Koukichi_T) July 27, 2019
ウェブストーリー(AMPストーリー)でインスタ感。(スナチャというべきか)画像検索結果からGoogleレンズでピンタレスト感みたいな。
AMPページのやつの流れで、街の写真だったから精度低いのかもしれないけど、これ商品とか探す感じだったら良さそう。ピンタレストのあれ的に使えそう。
そして重要なのはGoogleレンズで類似画像検索したその結果からもAMPであれば「Swipe to Vist」でスムーズに閲覧してもらえる可能性があるってところ。
狙ってやるようなものではないけど準備さえしておけば或いは。なにがw
まとめ。Googleモバイル画像検索結果、AMPページのスワイプ高速表示
これちょっと掘り下げるとキリがないくらい書く事ありそう。近いうちに別記事書く。画像検索時のAMPヘッダーCTAボタン化ってところ特にいろいろ。ツイートしたけど、ある種のバナー感やユーザー閲覧中の画像への補足やキャッチコピー表記とか。良かったらまた見に来てね!!
さようなら。