※掲載リンクはアフィリエイト広告を含む場合があります。
※随時更新中
本日インスタ向けにも一般開放されたインスタグラムストーリーズで使えるフェイスフィルター作成機能。
ARフィルター、ARエフェクト、フェイスフィルターと呼び名色々あるけど、一般的にはフェイスフィルターが馴染みあるだろうか。
INDEX
- 1 インスタ フェイスフィルターの自作、配信が可能に!
- 2 インスタ フェイスフィルターを作成するために必要なアプリ/ツール
- 3 インスタグラム ARエフェクト/フェイスフィルター登録申請に必要なもの。事前準備
- 4 各ファイルのサイズ制限や回数など数字的なあれ
- 5 インスタ ARエフェクト配信のための申請手順、流れ。
- 6 フェイスフィルターの配信元アカウントは、Facebook Spark AR Studioであとで選択、設定可能。
- 7 ビジネスプロフィール(プロアカウントのビジネス垢)でのフェイスフィルター申請は強制的に「ブランド/製品の宣伝」扱いなる。
- 8 オリジナルフェイスフィルター配信時には新機能「エフェクトギャラリー」に表示される?
- 9 「スナチャの野望」と「インスタの便乗」。オリジナルフェイスフィルター配信の絶好機!
- 10 インスタ フェイスフィルター/ARフィルター申請の事前準備、知っておきたいことまとめ
インスタ フェイスフィルターの自作、配信が可能に!
なんにしてもそのフェイスフィルターが自作可能に!
配信にはフェイスフィルターを作成した上で申請が必要。Facebookの審査を通過すると正式公開されるとのこと。
インスタ フェイスフィルターを作成するために必要なアプリ/ツール
インスタARフィルターの作成には専用アプリ「Spark AR」が必要。
- Spark AR(パソコン用アプリ)
- Spark AR Player(スマホアプリ)
- 必要に応じてARフィルターに使う素材作成用のアプリなど。
1はARフィルターの開発用ソフト。これはPC使わないとダメ。
2は作ったARフィルターをスマホ端末でテストするためのアプリ。これはなくても問題はないかも?テスト用のプレビューはインスタアカウントに通知送信して試したり、URLを発行してアプリ起動でも試せるので。
3に関しては3D使いたいなら3Dソフト、イラスト取り込みたければイラレ、写真加工ならフォトショとかそういう意味。
👽徹底レビュー中!2019年発売最新ハイスペックノートPC
- 【軽量美麗15インチノート】Microsoft Surface Laptop 3
- 【4KゲーミングPC】Dell NEW ALIENWARE M15
- 【大画面ゲーミングPC】Dell NEW ALIENWARE M17
- 【レビュー予定 2029.01.24~】Dell New XPS 15
- 【クリエイターマスト】思い立ったら即行動のためのAdobe Creative Cloudコンプリートプラン
インスタ フェイスフィルター開発ツール「Spark AR」をダウンロード
Facebook Spark AR StudioからARエフェクト作成用の「Spark AR」をダウンロード。
インストールはふつうにやればオッケーなので特に悩むことはないかと。Spark ARを起動するとこんな感じ。

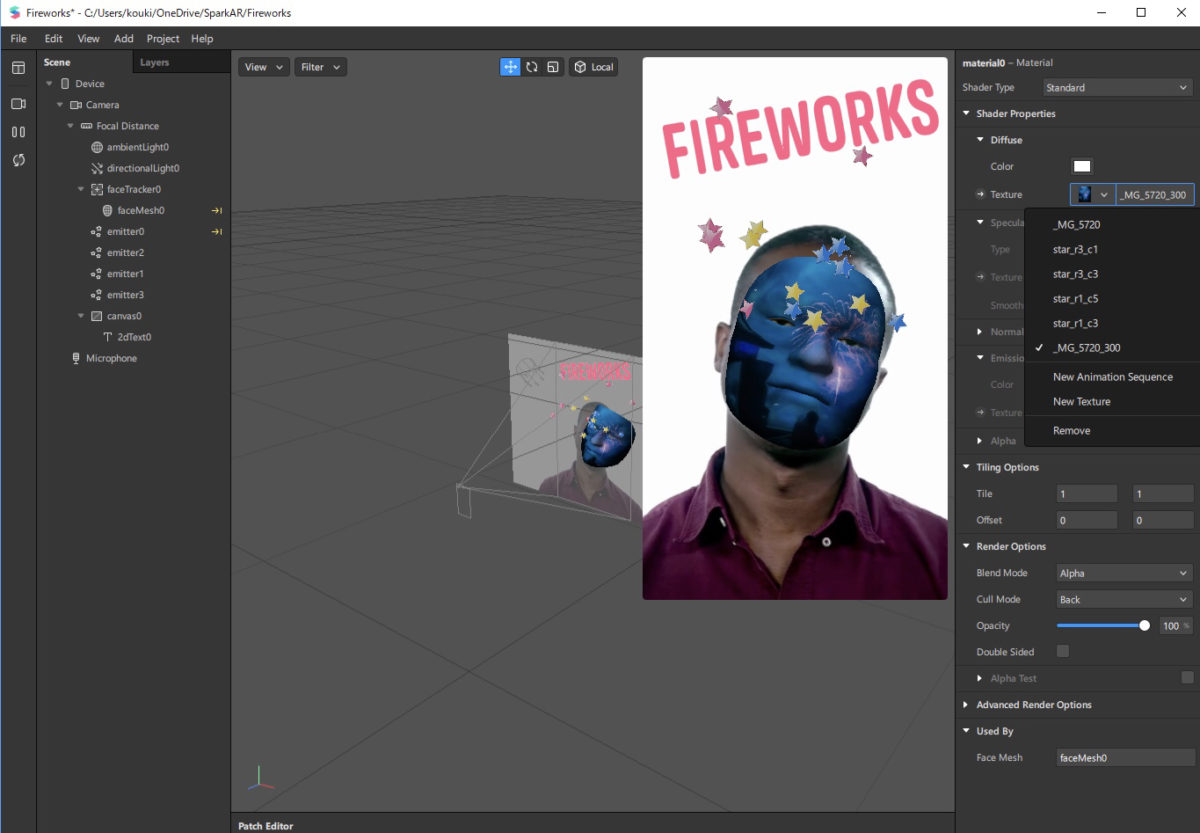
実際の開発用の作業画面。英語だし最初厄介そうな印象受けたけど、あとあと一通り見てみたら、基本的なメニューの並びとしてはかなりシンプル。

ひとつタップすると、その先に細かな設定がある感じで(メニュー右のウインドのかんじ)、詳細設定は把握するのに手間かかるかもだけど、いろんなものがグローバルメニューにごちゃごちゃあるとそれだけで嫌になってしまうので、そういう意味では比較的とっつきやすいかも。
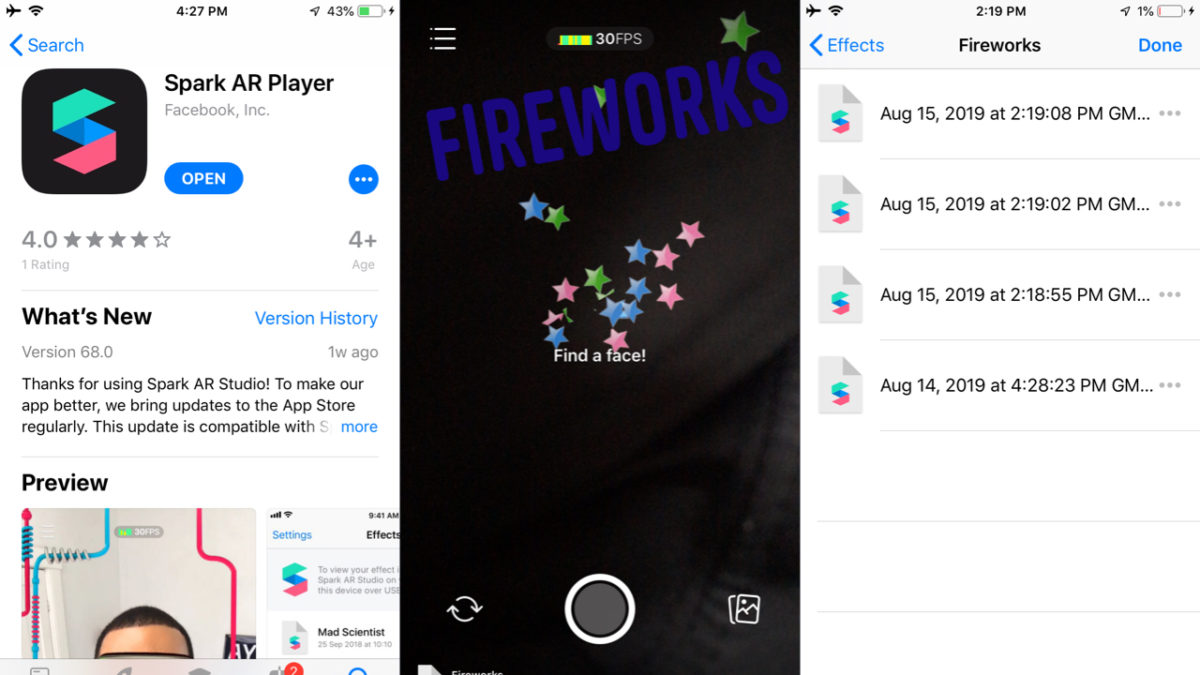
スマホアプリ「Spark AR Player」をダウンロード
iOS Spark AR Player by Facebook, Inc.

最初審査とか頭になくて適当に作りはじめてしまったので作業しながらツイートしたのをこちらにまとめ。
フェイスフィルターの作り方や、作成に使用するSpark ARに関してはすでにネット上でほかのブログとかに書かれてるので省略。機会あれば書くかも。
また後で追記して整理するなり、別記事書くなりする予定。
インスタグラム ARエフェクト/フェイスフィルター登録申請に必要なもの。事前準備
以下は事前準備必要。
ツイートで触れてるけど、次のステップに進むごとに制限やら必要なファイル発生したりであれだったのでこちらにメモ。

まだ申請完了してないので途中の段階だけど以下参考にどうぞ。
- ARフィルターファイル。作ったフェイスフィルターのデータのこと。
- ARフィルターのサムネイル。フェイスフィルター選ぶ時に表示されてるアイコン用。
- デモ動画。実際にARエフェクトを使って撮影したサンプル動画てことかと。
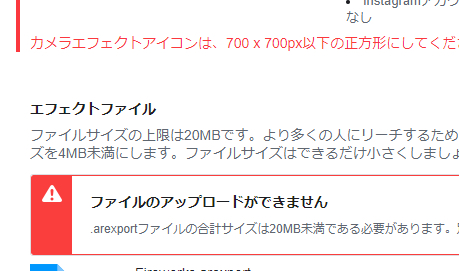
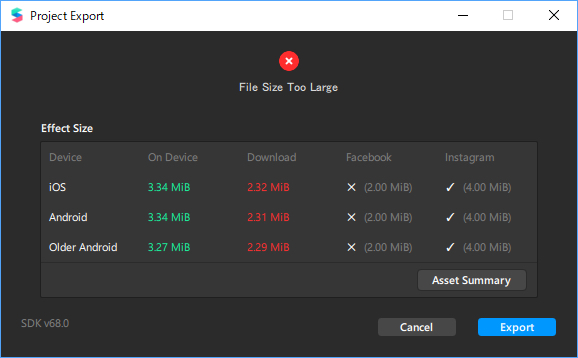
各ファイルのサイズ制限や回数など数字的なあれ

- ARエフェクトデータ本体。20MB以下。旧端末など考慮なら4MB以下推奨。
- エフェクトサムネイル画像。スクエア、200〜700px以内。
- デモ動画。最大15秒、32MB。ファイル形式は「.mov」「.mp4」
- Instagramアカウントでのエフェクトプレビューは一日200回まで。
4のエフェクトプレビューてのは、申請段階での話。エフェクトのテスト通知がインスタアカウントに届いて実際にためせるやつ。もしくは発行されるリンクコピーでアクセスも可能。これはURL持ってれば他人も試すことが可能。
※Spark ARでARエフェクト作成中のプレビューは回数に含まれないはず。なので作成段階は何度でも試せる。たぶん
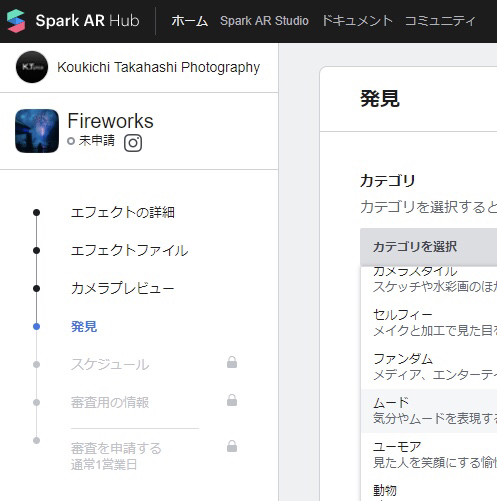
インスタ ARエフェクト配信のための申請手順、流れ。

- エフェクトの詳細
- エフェクトファイル
- カメラプレビュー
- 発見
- スケジュール
- 審査用の情報
- 審査を申請する通常1営業日
よくわかんないけどこんな流れ
フェイスフィルターの配信元アカウントは、Facebook Spark AR Studioであとで選択、設定可能。
インスタ ARフィルターの実機テスト時サブ垢にしか通知がこない謎
インスタ ARフィルターを作るにあたっては「Spark AR」というパソコンのアプリを使用する。
作りながら、当然実機での確認をしたいところ。その際、インスタのアカウントに通知を送ってプレビューが試せる。
けど、なぜかサブ垢にしか通知が行かず配信したいアカウントの選択ができない。
見た目の確認なので、どのアカウントに通知が来ようが問題はないんだけどちょっと疑問だった。
インスタ フェイスフィルターの配信元アカウント設定はあとでできる。

申請段階になってひとつ気づいたのが、配信アカウント選択はFacebookのSpark AR Studio側で設定できるということ。
ただし、設定しても相変わらずフェイスフィルターのテストプレビュー通知はサブ垢にしか届かない。
実際に配信開始時、ちゃんと設定したアカウントで配信されるんだろうか?という不安が拭えない。
ツイート記載の通り、フェイスフィルターの詳細観ると作成者名はSpark AR studioで設定したビジネスアカウントが表記されてる
もしかしたらSpark ARアプリ内で設定できたりするのかもしれないけど、ざっと見た限り見当たらなかったので、作る段階でそこ悩んじゃうと手が止まってしまう可能性あるのでなにかの参考になれば。
そもそもインスタARフィルターは個人垢配信縛りがあった?
※把握しきれてないので嘘かも
ネットで調べてたらクローズドベータテストの話か、Facebook用のARフィルターの話かもしれないけど「個人アカウント」でしか配信できない。みたいなのを見かけた。
それがクローズドベータテスト段階だからなのか、Facebook用のARエフェクト配信の話なのか明確なところはわからないけど、前述の通り「ビジネスプロフィール(プロアカウントのビジネス垢)でのフェイスフィルター配信設定は可能」。
なので、インスタ向けに一般公開時点でなにかしらの齟齬が発生、不具合的に現状況になってるだけかもしれないし、ビジネスプロフィール(プロアカウントのビジネス垢)での配信設定の際もテストプレビューは個人アカウントでしかできない。というルールなのかもしれないし、ここら辺はちょっと謎。
ヘルプとか見たらどっかに書かれてるのかもだけど。何か見つけたら追記予定。なにか知ってたら逆に教えてください🙏
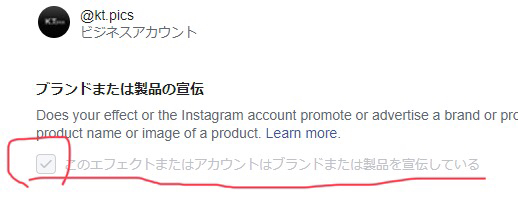
ビジネスプロフィール(プロアカウントのビジネス垢)でのフェイスフィルター申請は強制的に「ブランド/製品の宣伝」扱いなる。
ビジネスプロフィール(プロアカウントのビジネス垢)でフェイスフィルターの審査申請する場合、ビジネス利用と判定されて「ブランドまたは製品の宣伝」のチェックボックスを外すことができない。

ここ事前に把握してるのとしていないのでは随分差が出てくると思うので注意したいところ。
企業やブランドの場合はそもそもそこら辺考慮して作るかもだけど、ビジネス目的というよりはビジネスプロフィール(プロアカウントのビジネス垢)に移行しないと使えないインサイトとかもあるし、機能利用目的が理由で使ってる人なんかも多いと思う。
どっちにしろ宣伝扱いになるんなら、出来ることは盛り込んだ方がいいよね。という話。がっつり作った上でこの表記みて「だったらこうすれば良かった。。。」みたいなとこでてくるかもなので。
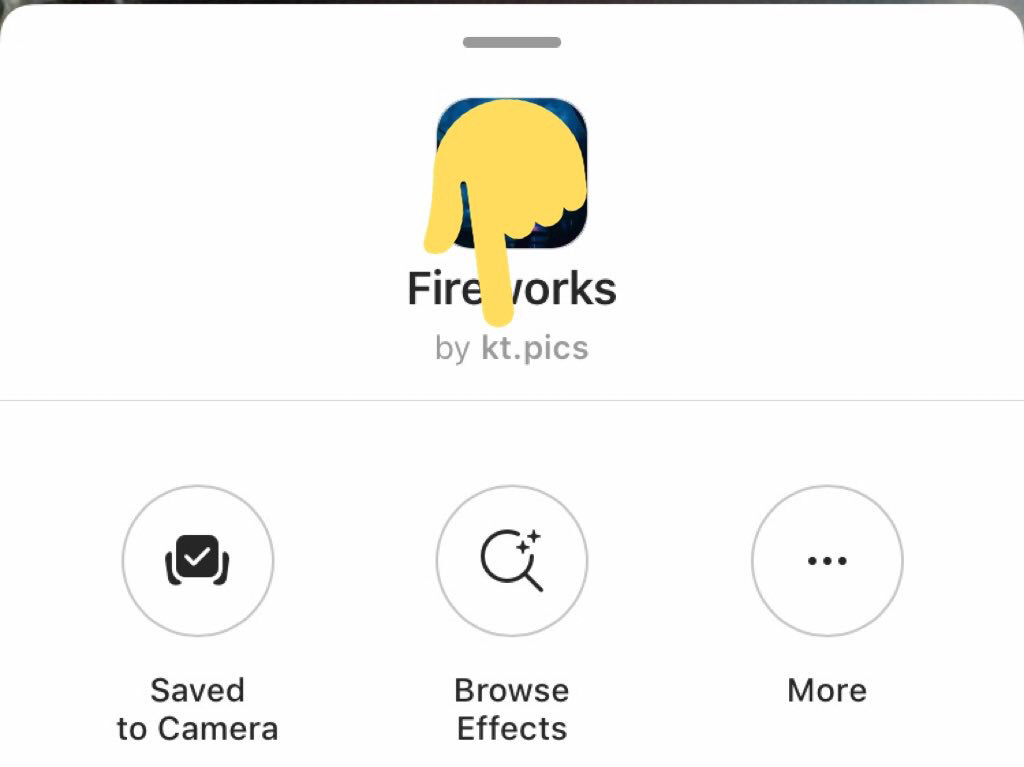
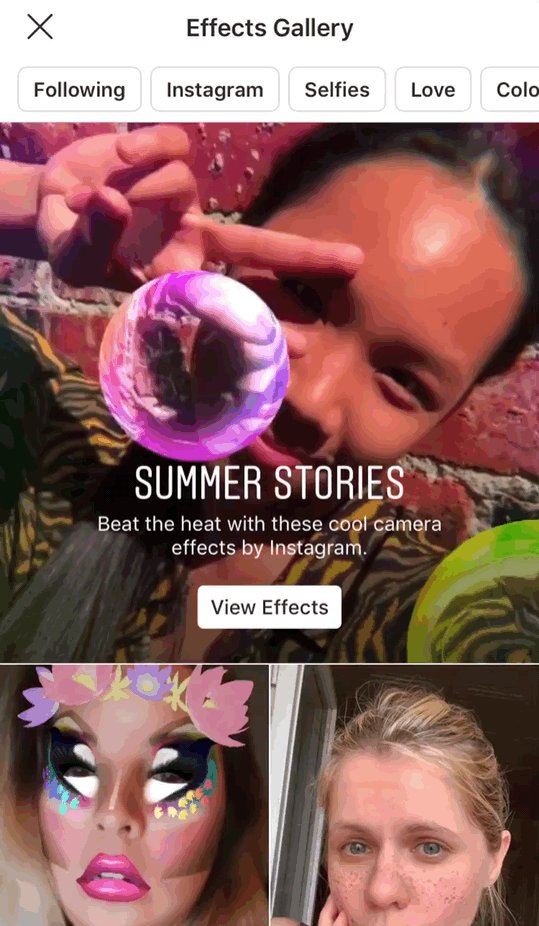
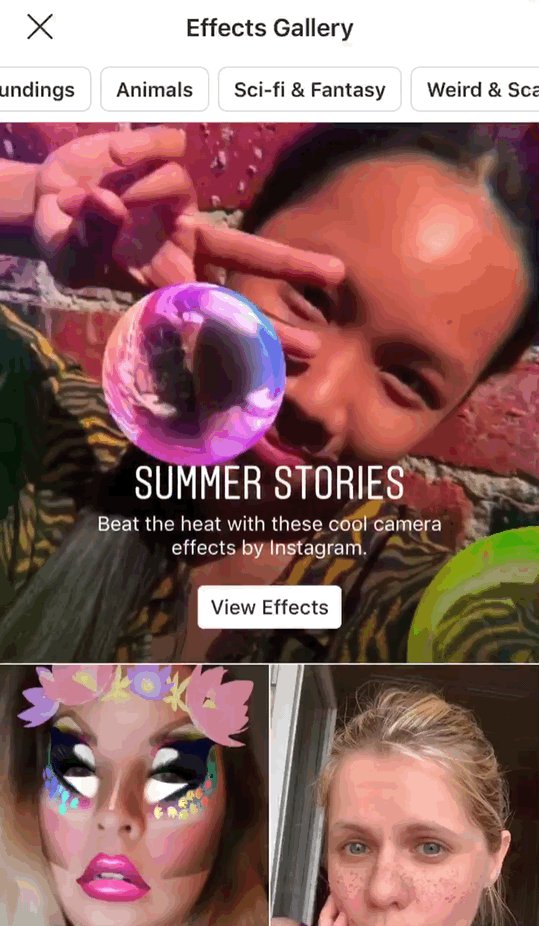
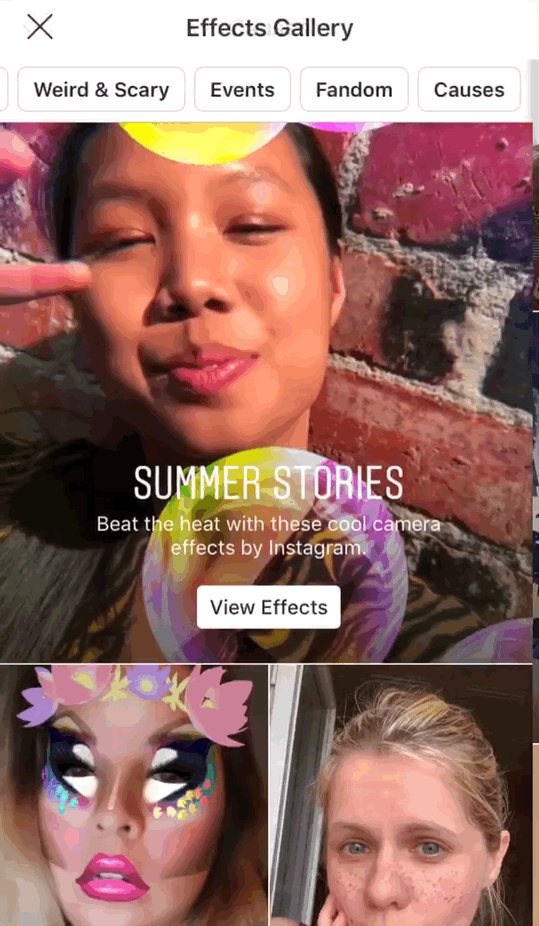
オリジナルフェイスフィルター配信時には新機能「エフェクトギャラリー」に表示される?
インスタエフェクトギャラリー(フェイスフィルターの一覧ページ)も同時に公開。今まで探すのが大変だったフェイスフィルターを一覧で確認して簡単に追加、増やすことが可能に。
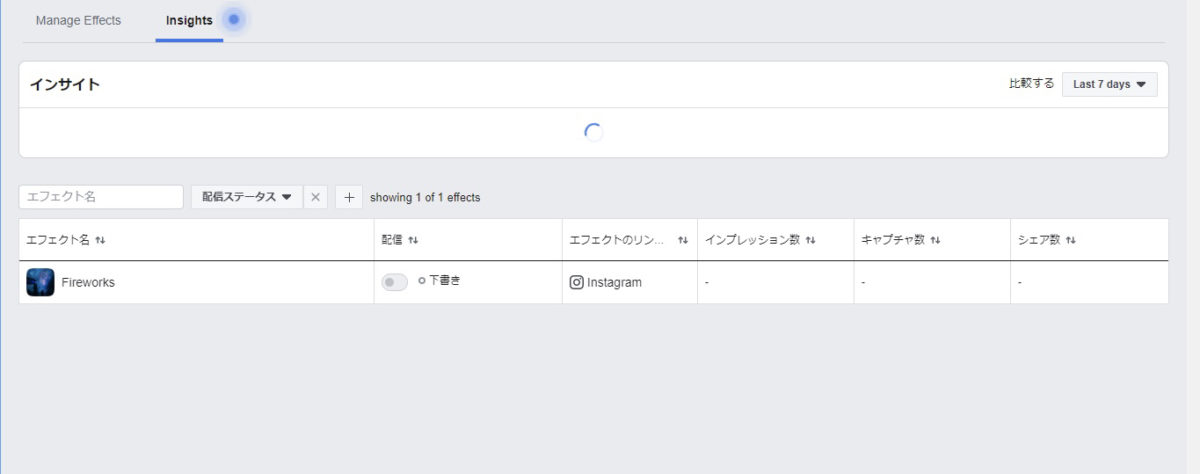
インスタ ARフィルターさインサイトでインプレッション/シェア数など確認可能
Spark AR STUDIOにインサイト機能あったので配信回数?利用回数とかチェックできるのかも?
画像追加。

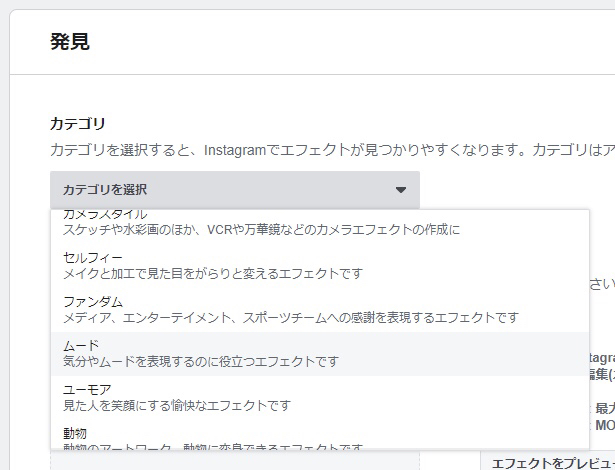
新機能インスタフェイスフィルターを一覧から追加可能な「エフェクトギャラリー」のカテゴリ指定が可能

エフェクトギャラリーに関してはこちらの記事を。アプリ側の画面元にカテゴリ一覧掲載。
インスタ フェイスフィルター早く配信した者勝ち?!増やしたい追加したいが簡単に叶うエフェクトギャラリー
ここは早く申請した人にはメリットになるかもしれない。時間経過ごとにフェイスフィルター配信者は増えると思うし。徐々に確実に埋もれていく。
今後はフェイスフィルターから誘導してフォロワー集客や、その他ビジネスへの発展と色々な可能性を感じるので、今のうちに始めるが良さそう。
なによりもユーザーはフェイスフィルターの増やし方、追加に興味を持っていて、有名人のフィルターをどう追加するのか?また種類はなにがあるのか見たい、どんなものがあるのか知りたい、っていう欲求がエフェクトギャラリーの登場で満たされることになる。

一覧でチェックして好きなの選んで使えるなら今までみたいな意味不明なフラストレーションから解消されるわけで。そうなるとARフィルター自体の利用率の活性化やエフェクトギャラリーの閲覧数もかなりのものになるんじゃないかというのもある。
そして、インスタショッピングの時もそうだったけど最初は目新しいこともあってかすごい反応あったし。(国内ショッピング機能公開時即動いて数日で審査通過したので。)
これ書くより先に早く申請しないとだなw
「スナチャの野望」と「インスタの便乗」。オリジナルフェイスフィルター配信の絶好機!
スナチャ 連合 vs インスタグラムの図式
インスタストーリーズはFacebookがスナップチャットからパクってインスタグラムにストーリーズとして導入したって話がもう定説化してる。
少し前に、スナチャはそんな状況に対して自社機能を他社に提供すると発表した。
結果なにが起きるかというというと「スナチャ 連合に加わればインスタがパクって人気になっていく各種機能を自社開発不要で導入可能になる」
当時、この話に興味を持った企業は多かったみたいだけど、その後どうなったかはちょっとわかんないwけど、Facebook起点で散々問題となる個人情報流出問題に対して、Snapchatでそういった話が上がったことは目にしたことがない。
このセキュリティ面に関してはスナップチャット運営も自負しているようで、機能提供+セキュリティの高さというところを売りに展開しているぽい。
このインスタの人気機能を自社開発、導入という動きは以下ツイートを見てもらってもわかるかと。
フェイスフィルター/ARフィルターの話題が後を絶たない今
さらに、その後登場して一気に話題をかっさらった「スナチャの子供になったり性別転換するフェイスフィルター」。
スナチャ 以外にもフェイスフィルターで老人化で再び話題となったFaceApp(フェイスアップ)、中国アプリではそれこそいろんな話題が後を絶たず、先日は美女ライバーのフェイスフィルターが配信中に外れてしまい、実は58歳だったみたいな話も話題に上がったり。
インスタ エフェクトギャラリー/Spark ARと同日発表?スナチャ ARサングラス「Spectacles」最新モデル
今回この記事で触れてるフェイスフィルター作成とエフェクトギャラリーの発表と同日?に、SnapchatはARサングラス「Spectacles」第三世代を発表。
どっちが先に発表したかは謎だけど。SNS間ARバトル勃発中感すごい。
話を戻すと、なんにせよ今インスタでフェイスフィルターが選びやすくなり、なおかつ自由に配信できるという状況は、スナチャのフェイスフィルターが話題になった今、ユーザーや企業にとってもインスタで配信するのにはうってつけのタイミングということ。
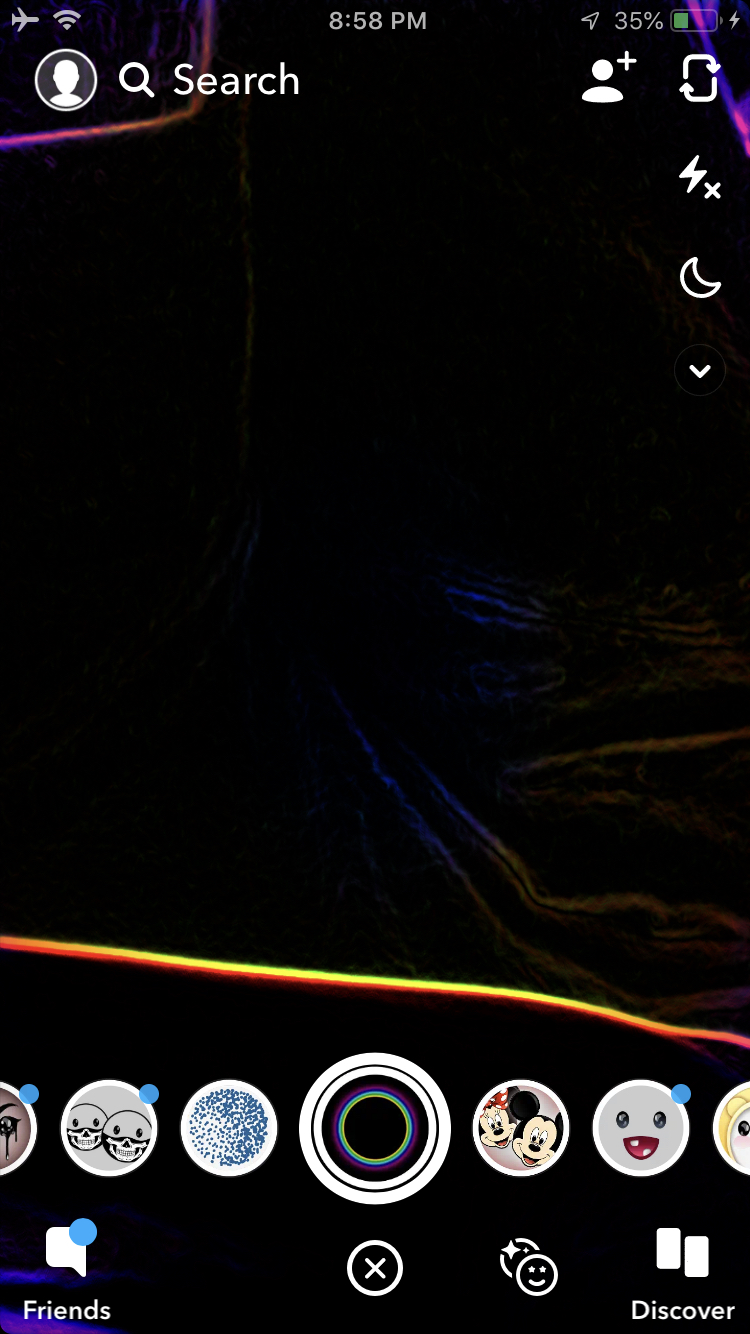
更にUIUXで追い討ち?インスタストーリーズカメラがスナチャのあれに。。。?
パクるどうこうは別として、スナチャのフェイスフィルターが話題となった今、インスタグラムが似たUIになれば迷う事なくより使いやすくなる可能性もある。
参考。スナチャのカメラ、フェイスフィルター選択UI

特にフェイスフィルター、ARエフェクトに力を注ぐならなおさら。もし実装されたとしたら、ここらへんは少なからずインスタでオリジナルARフィルターを配信する人たちにとってのメリットにも繋がるかもしれない。超間接的だけどw
ここらへん考えるとARフィルターのアイコン重要だな。一目で判別できるかは大切そう。
インスタ フェイスフィルター/ARフィルター申請の事前準備、知っておきたいことまとめ
とりあえずざっくりメモ的に書いたので意味わかんないとこあると思うけど、手順の説明と言うよりは、なんだこれ?と同じ疑問もった人の参考になれば。
自分用メモって意味合い大きいけど謎なところも多いので、疑問解決したりした人はTwitterとかで教えくれたら嬉しいです。
この記事は随時、追記、加筆、修正予定なので気になる人はまたどうぞ。