※掲載リンクはアフィリエイト広告を含む場合があります。
昨日記事書いたAMPページの新メリット「Googleモバイル画像検索結果」からスワイプで素早くページが見られる新機能「Swipe to Visit」。
INDEX
AMP「Swipe to Visit」グーグル画像検索結果の下に表示されるヘッダー「サイトヘッダー表示」と「ドメイン名のみ表示」の違いと原因、理由を考察
※あくまで手持ち環境で確認して感じたことからの考察なのでご了承を。
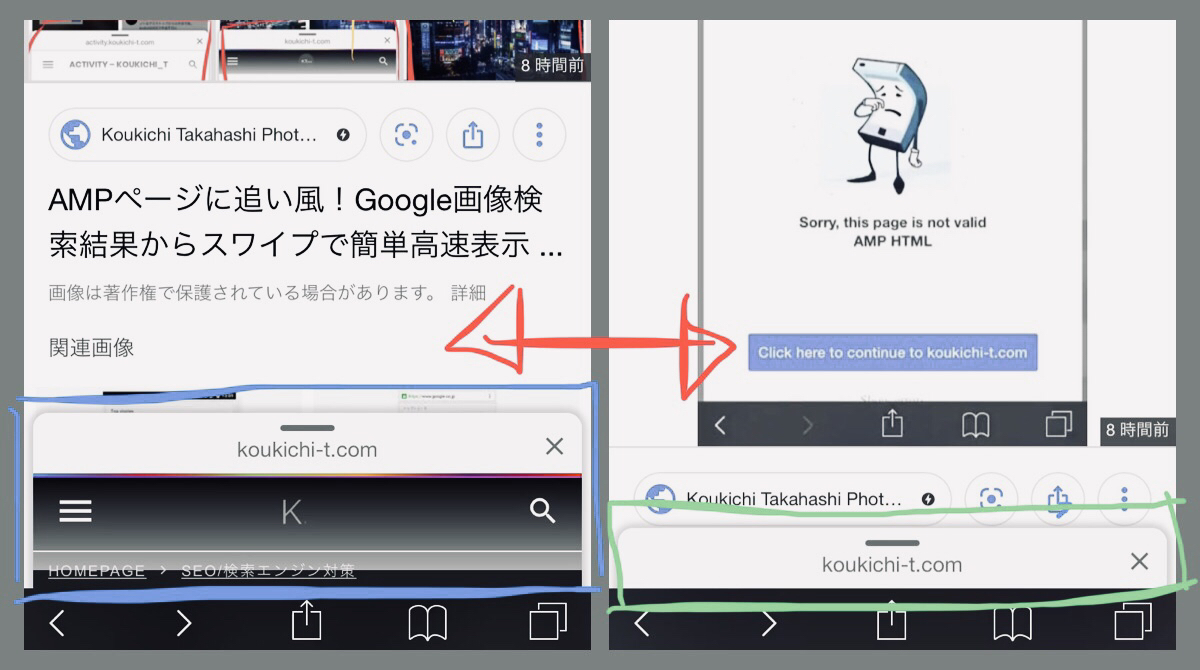
仕様考察。画像検索結果に表示されている画像の「縦横比」、「横長」or「縦長」でヘッダー表示が変わる?
iOS Sfari手持ち環境だと以下のような感じ。
| Swipe to Visitヘッダー見え方 | 理由考察 |
|---|---|
| ドメイン名のみ表示 | 画像がスクエア以上、縦長(ポートレート) |
| サイトヘッダーデザイン表示 | 画像が横長(ランドスケープ) |
| 表示なし | スマホをランドスケープ表示(横向きに回転して閲覧) |
下のツイートに書いてる感じ。
画像がスクエア〜ポートレート時ドメインのみ?ランドスケープならヘッダー出る気がたまに違う時あるけど。スマホ本体ランドスケープ表示はそもそも出ない?スクリーン解像度依存だろうか。Edge/Firefox/Opera/Brave/Googleアプリでは今のとこ確認取れなかったChromeは隠れる #メモ
— KT (@Koukichi_T) July 28, 2019
けど、軽く調べてみるとこのルールに当てはまらない感じの動画をアップしている人も。
OS依存なのか端末依存や解像度依存なのか、はたまたブラウザ依存(※対応、非対応ブラウザ後述)なのか。なんだろうね。
AMP「Swipe to Visit」対応ブラウザ/現段階非対応ブラウザ一覧表 ※2019年7月28日時点
| Safari | ◯ | サイトヘッダーデザインが見える場合も、ブラウザ下部のメニューに隠れてドメインのみしか見えない状況もある。 |
| Google Chrome | ◯ | ブラウザ下部メニューで隠れてドメイン名しか見えない。 |
| Googleアプリ | × | Swipe to Visitヘッダー表示されない |
| Edge | × | Swipe to Visitヘッダー表示されない |
| Firefox | × | Swipe to Visitヘッダー表示されない |
| Opera | × | Swipe to Visitヘッダー表示されない |
| Brave | × | Swipe to Visitヘッダー表示されない |
まあ、このブラウザ対応状況に関しても、もしかしたら環境依存あるかもなのであれだけど。
AMP化検討中の人とか何かの参考になれば。
AMP「Swipe to Visit」ヘッダー表示、見え方の違いまとめ
うーん、曖昧なところが多くてあれだけど。特にキーポイントになりそうなのは、サイトヘッダーデザイン見えるタイプがどの程度表示されるのかというところ。
前回の記事でグーグル画像検索結果「Swipe to Visit」での「AMPヘッダーのCTAボタン化」について触れてるけど、サイトヘッダーデザインが見えない「ドメイン名のみ」表示のタイプだと、そもそも意味がないわけで。
関係ないけど日本語訳というか正式名称はなんなんだろ。
インスタ的に考えると(グーグルの感じわからないw)「スワイプで訪問」「スワイプアクセス」「スワイプで見る」「スワイプして閲覧」とかだろうか。
どれでもいいけどw
さようなら。