※掲載リンクはアフィリエイト広告を含む場合があります。
Adobe Firefly ベータ版が一般公開!AdobeのID持ってれば誰でも触れる様になったので早速使ってみました!
名前は聞いたことあるけど「どんなことができるの?」て人はチェックしてみてください
INDEX
Generative fill ジェネレーティブ塗りつぶし
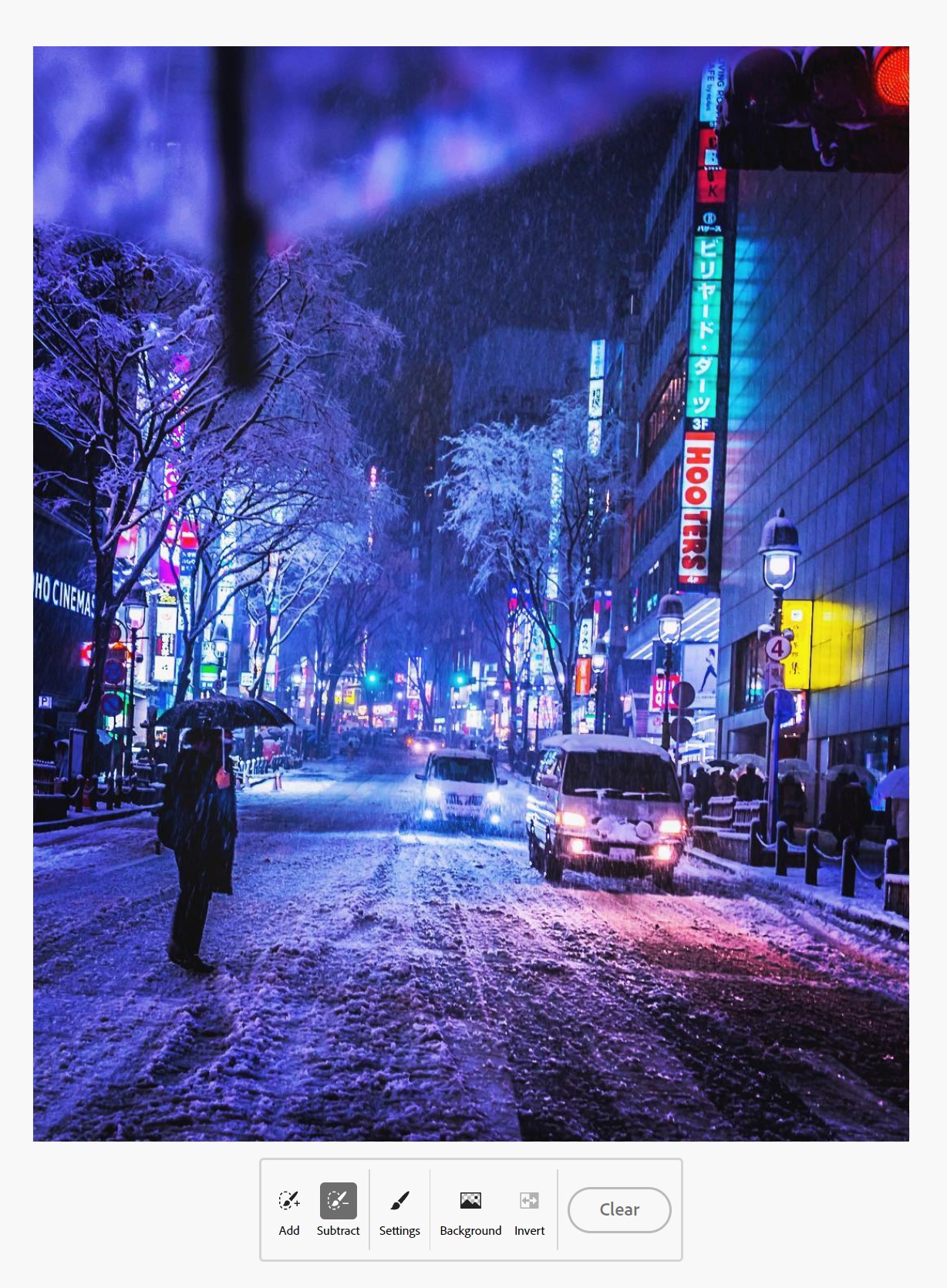
背景削除

ブラウザ上でブラシで消したい範囲を選択。そして、対象を消したり、他のコンテンツに差し変えたりたりする機能です。

テキストからコンテンツ挿入
テキストエリアにプロンプト入力することで、コンテンツを生成して挿入することができます


試しにライオンとエイリアンと指定したところこんな感じになりました。あんまり馴染んではいないですが、さくっとこういった画像が作れるのはすごいです。
アドビの生成AIで画像から消去したりプロンプトで追加したりするやつ試してみた。微妙なとこもあるけどすごいw#AdobeFirefly Generative fill / Before After
①Before
②After:Remove
③Insert "Lion"
④Insert "Alien" pic.twitter.com/Jtj2czpQYV— KT (@Koukichi_T) May 23, 2023
テキストで背景差し替え
ボタンで選択範囲を反転させる機能もあるので、人物選択後に反転で背景選択も


そしてテキストで指示して、背景をガラッと変えた画像生成ができました
コンテンツに合わせた塗り潰し
Photoshop版で話題になっているコンテンツに応じた塗りつぶし機能です。今回は写真の1部を開いて削除して試してみました。

透明の範囲に対して塗り潰しに使いたいイメージをプロンプト入力して「Generate」します。
他の機能と同様に、複数候補が表示されるので、サムネイルをタップして選んでみました

ちなみに元の写真はこんな感じです。

見比べると先程の画像は違和感を感じるかもしれないですが、初見であれば違和感に気づかない可能性すらあるんじゃないでしょうか
ブラウザ版「ジェネレーティブ塗りつぶし」って響きw
①あえて上削除
②Adobe Firefly
③元写真 pic.twitter.com/TSyzsBlKIR— KT (@Koukichi_T) May 24, 2023
Text to image 文章から画像作成
Text to imageは一般的な画像生成AIのようにプロンプトで指示して画像を生成します。

特色としては画面右側にあるメニューから画像のスタイルを指定したりできます。
Text Effect テキストにデザイン
Text Effectでは、好きな単語を指定して、その文字の中にデザインを施すといった機能です。

例に「弁当」と日本語/漢字をしてみしてみましたが、正常に動作しました。ただしフォントが細いのは日本語依存だからでしょうか
また、文字に加えるデザインは、テキストで指示して指定が可能です。今回は「Japanese foods」と指定していました。なんとなくそれっぽい雰囲気の画像が生成されました。
こちらも画面右側にメニューが用意されており、文字の雰囲気の指定などが可能です
Text to image pic.twitter.com/nNfXq3Ietf
— KT (@Koukichi_T) May 23, 2023