※掲載リンクはアフィリエイト広告を含む場合があります。
先日発表のあったInstagramのフィード投稿の縦全画面表示テストの確認が取れたのでメモとして残しておきます。
追記。ざっくり概要ながら聞きは動画で
INDEX
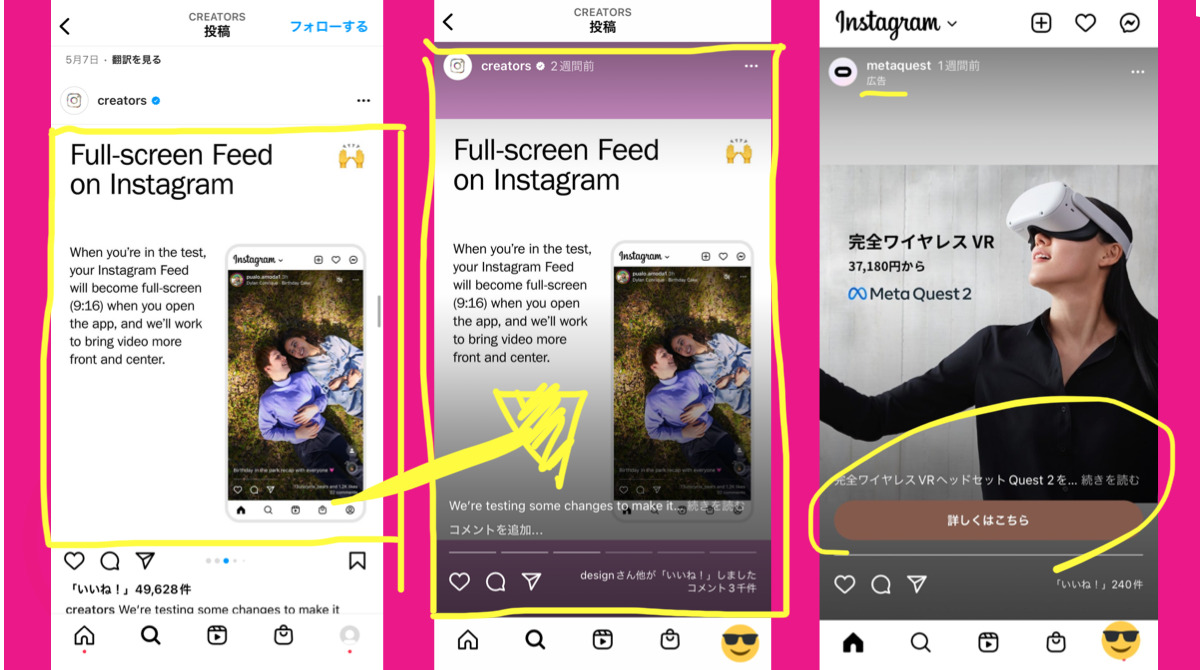
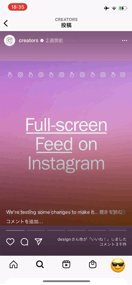
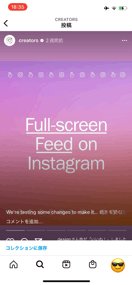
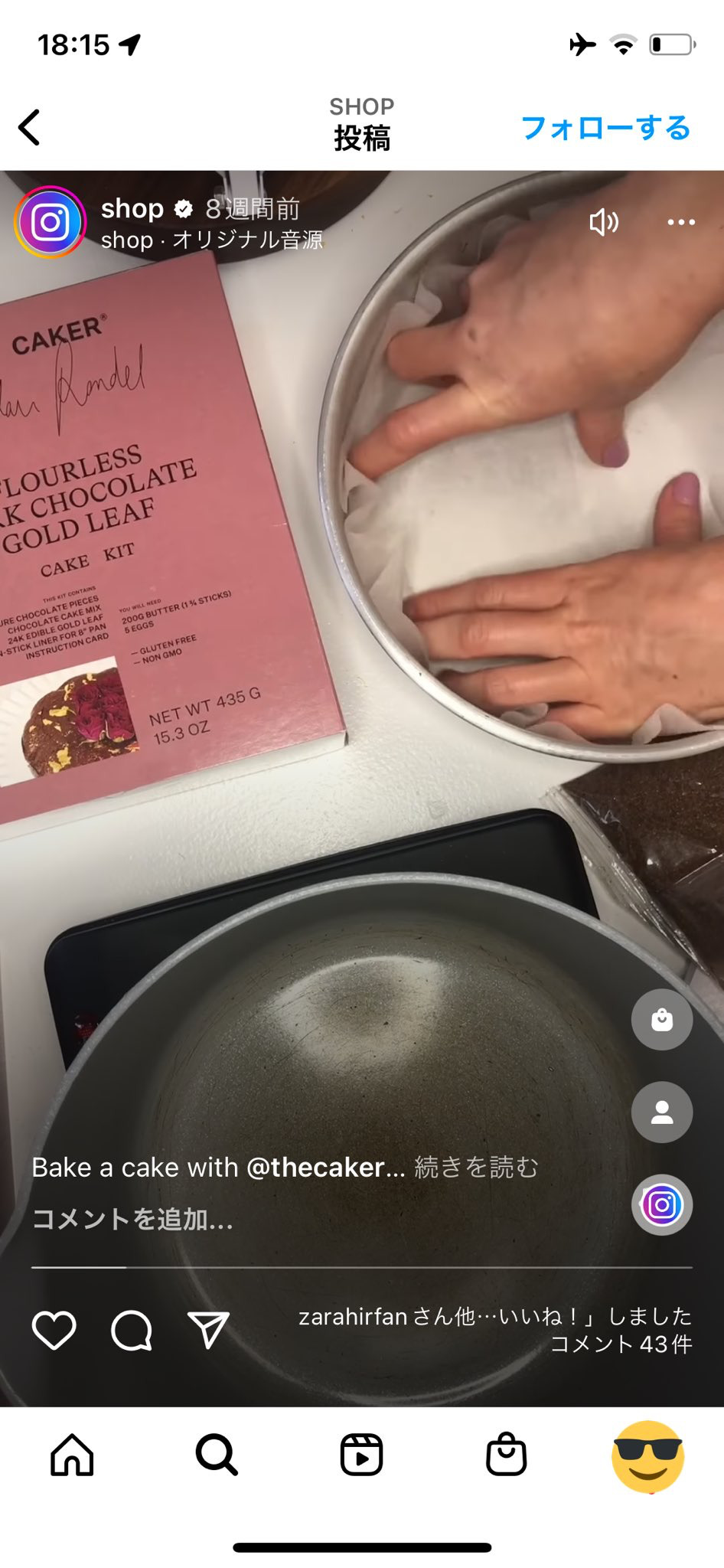
インスタ縦全画面 新UIの見た目。実際の画面
フルスクリーン 新UIUX概要
以前インスタホームに流れてくるリールプレビューの縦長バージョンの確認が取れたと記事を書きました。今回の件はそれとは別の話となります
リール(Reels)プレビューに限らず、おそらくInstagramのすべての投稿において写真や動画を含めて全画面(フルスクリーン)表示テストしていると言う話です。
実際には完全なフルスクリーンと言うわけではなく、インスタアプリのヘッダーとフッターメニューは維持。その間の部分が全て埋まると言う形になります。
インスタ新UIUX特徴メモ

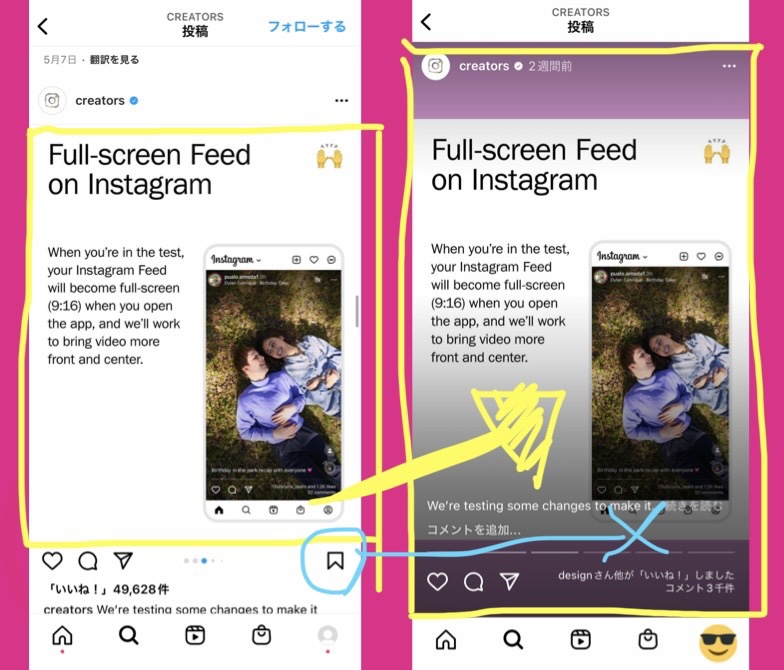
- 保存(ブックマーク)ボタンが投稿画面上から消失
- 全画面の領域に満たない写真や動画は上下に余白が入って中段に表示
- 縦スワイプ時には、1投稿ごとに引っかかりがあり自動で停止(リールのかんじ)
- カルーセルは今まで通り横スワイプで表示。下にバーが出て切り替えできるのはわかるかんじ
- リールプレビューではUIUX向上(音源やタグづけリンクなどがボタンとして整理)
- 広告には投稿にオーバーレイで明確なボタン表示
縦スワイプの操作感
縦にスワイプする感じも人によってはしっくりこない場合もありそうです。個人的にはもう少し明確にピタッと止まってくれる方が良いと感じました。

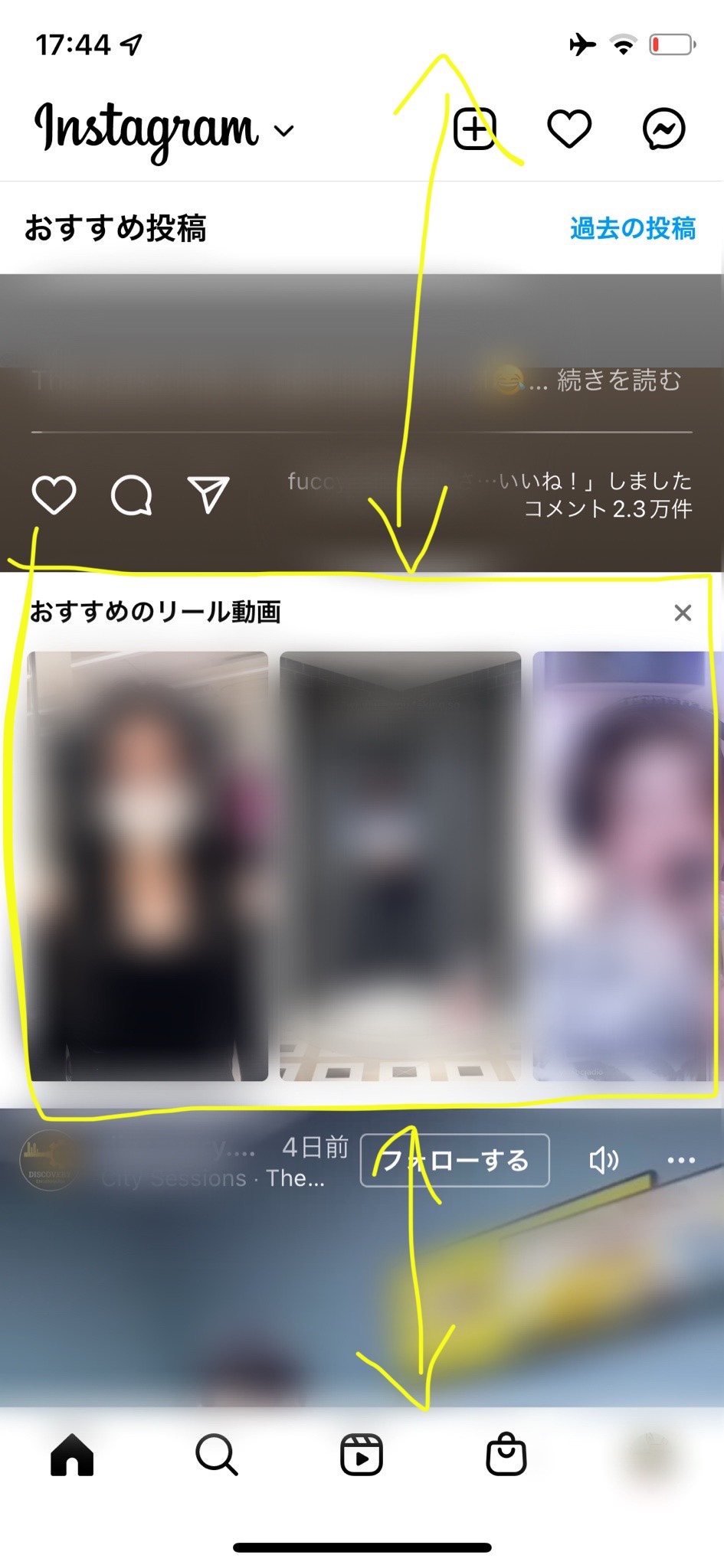
また、おすすめのリールやストーリーズなどのカルーセルが表示される際には、従来のままのサイズのため停止位置が中途半端になります。(1投稿ずつ切り替えだったところで急にスワイプのリズムが崩れて違和感があります)
逆に、意図しているかは別としてレコメンド枠を注視させる効果はあるのかもしれません。
保存ボタン消失
何よりも保存ボタンが投稿上に表示されてなくなっているのは大きな影響が現れそうです。
Instagramのアルゴリズム的に多くのリーチやインプレッションを獲得するには保存数が重要とされていますが、リール同様にメニューに潜って保存をしてもらう必要が出てきます。
統一的に変更された場合は皆条件は同じなので「それでも保存してくれるユーザー」が多いアカウントが評価されるのか、それともInstagramが保存の重要度を下げると言う意図なのか現時点不明です。

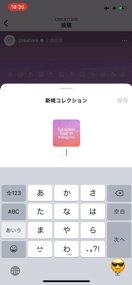
その他、ユーザー的には、メニューから保存をしなければならないと言うところで、今まで使えていた「保存ボタン(しおりマーク)長押しでのコレクション(フォルダ)選択」が利用できなくなります。
※ただし、保存ボタンを押した後にコレクションへの追加機能は備わっているようです
参考。TikTokはセーブ(保存)ボタン表示開始
一方、TikTokではTikTokはセーブ(保存)ボタンを投稿上に表示開始しました。その後、プロフィールにセーブ済み(保存済み)タブが表示されすぐに確認可能に。フォルダ分けもしやすいです
インスタ新UI 縦全画面の広告表示事例
以下、インスタ新UI縦長全画面表示において表示されていた広告をいくつかスクショで掲載しておきます
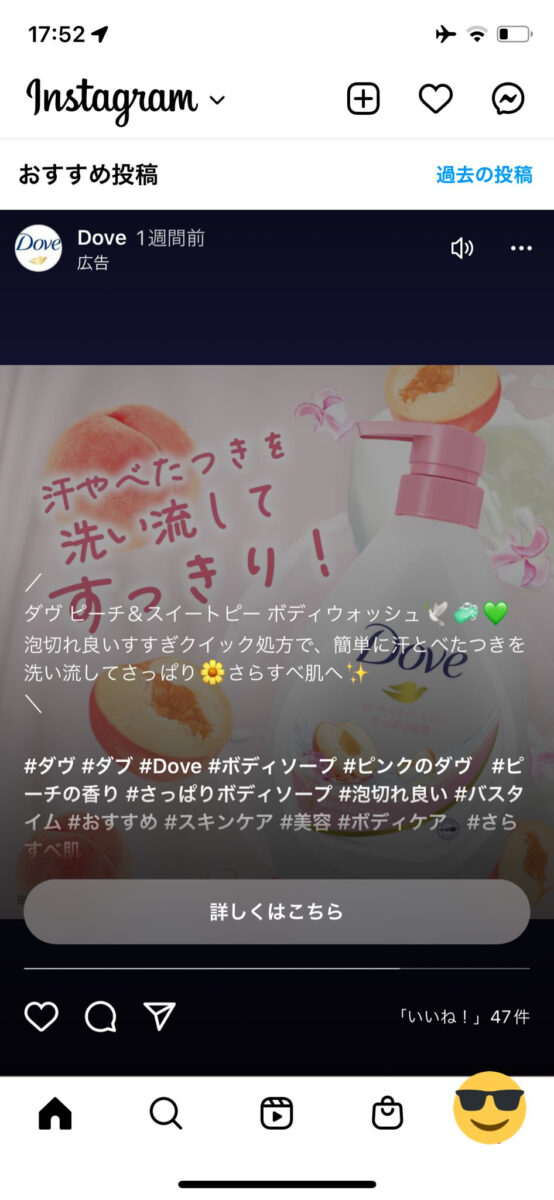
一枚画像の広告

画像1枚の広告。通常の投稿と同様に、広告も見た目の印象がだいぶ違います。
今までは広告枠の最下部に控えめなテキストリンクとしてボタンが表示されていました。対して全画面表示の場合は、投稿の上にオーバーレイでボタンが明確に配置されています
カルーセル広告

カルーセルの場合はこんな感じで表示されます。(通常投稿と同じ)。
下部に表示されるミシン目のようなラインバーでカルーセルであることが一目で把握できます。スワイプしていくごとに、どこまで見ているかがわかるようになっています。
横に画面が遷移していく形ですが、ストーリーズのようにタップで画面切り替えを操作することができませんでした
広告のキャプション表示

リールや旧IGTVと同じような形式で、キャプションの文章は冒頭のみが見え、タップすると画面が広がり「オーバーレイで表示」される形式です
リールプレビューの新UIUX(リールのフィードシェア)
インスタリール投稿時にフィードにシェアもできますが、その場合の表示も以下のように全画面に近い形式に。UIUX向上も?

リールプレビュー新UI右下に
・製品タグ
・タグ
・音源
エフェクトを使っている場合はエフェクトボタンも出るんでしょうか。何せよリール本体より整理されててわかりやすい印象(リール本体の縦スワイプ画面だとすべての情報が掲載されてないケースも)
その他情報等あった際には記事追加等します。
追記。フルスクリーン新UI。さらに表示領域拡大
インスタアプリヘッダー部分の「Instagramロゴ」や右上のボタン類もオーバーレイ表示で、投稿表示エリアがさらに広くなるテスト開始との事
表示領域に関してはリールタブと同じ形式と言うことになるかと思います。(エンゲージメント関連のボタンの並び等は左下のままですが)
その他、リール関連の最新情報。細かな情報はSNSやポッドキャストのフォローを
ブログ更新時は各種SNSやポッドキャストでお知らせ。以下からフォローお願いします。