※掲載リンクはアフィリエイト広告を含む場合があります。
I’m selling this on 500px
Lightroom現像ビフォーアフター。Wordpressプラグイン Twenty20を使ってみた!
ストックフォトサイトのTwenty20とまったく同じ名前ってのは何か意味があるのかないのかw

結構前に設置してたんだけど、TOPページに設置した画像と動画のスライドショーを動作させるために呼び出してるスクリプトが干渉しているのかまともに動かなくて使ってなかったという・・・とりあえずTOPのスライドショーはストップして、ビフォーアフターの方を優先することに。
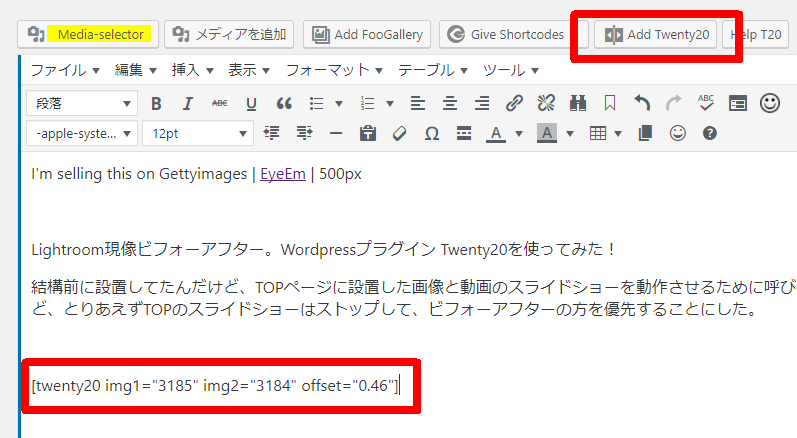
[twenty20 img1=”3185″ img2=”3184″ offset=”0.46″]
ビフォーアフタープラグインTwenty20使い方
インストールすると投稿画面の上に「Add Twenty20」ってボタンが出るので、それクリックして2枚画像を選ぶ感じ。
で、設置すると下の方に書いてあるショートコードが自動挿入される。これだけ。簡単
offsetの値を変更すると左右分割のラインの位置が調整できる。0.5に設定すればど真ん中。

せっかくなのでこれ色々使っていけたらなと。
関連情報
- 01/05/2026Before You Buy the Sony a7 V – Fstoppers
- 01/05/2026The Best Plugins for Photoshop and Lightroom in 2026 – PetaPixel
- 01/05/2026Why Your Lightroom Profile Choice Quietly Shapes the Entire Edit – Fstoppers
- 01/03/2026The Lightroom Masking Shortcuts That Stop Bad Edits Fast – Fstoppers
- 12/31/2025AI Dust Removal Just Landed in Lightroom and Photoshop – Fstoppers
- その一瞬を、最高の見栄えで伝える
- フォトプランは、写真にかかわるすべての作業を快適に行うためのツールとサービスがそろって、月額980円。
細かな情報はTwitterで配信してるのでお気軽にフォローどうぞ


